Sometimes the text in multiple lines of text field in SharePoint lists are just too long to show. So here I am going to explain how we can reduce the number of characters shown with a link to show the full text.
We can use content editor web part and JavaScript to show only limited number of characters with a hyperlink to show the full text. Below is my list with long texts in multiple lines of text field :
As you can see it's really huge! That's the reason why we have to truncate the text. Here is the plan (I am going to explain each step in detail later in this blog.):
Checking The Anatomy of SharePoint Page
To be able to truncate the text first we need to get the text. If you don't know how to use developer tool in browser don't worry. Press F12. You should be able to see the tool like this :
Then click on the arrow(in case of IE it's arrow but in chrome it's magnifying glass) and the click on part of the page you want to inspect, in this case the long text. This will show you the tags inside which the text resides. Like this :
If you face any problem don't hesitate to leave comments. Enjoy!
We can use content editor web part and JavaScript to show only limited number of characters with a hyperlink to show the full text. Below is my list with long texts in multiple lines of text field :
As you can see it's really huge! That's the reason why we have to truncate the text. Here is the plan (I am going to explain each step in detail later in this blog.):
- First check using the developer tool in browser what is the class name of the HTML tags that's holding the long text.
- Then write a JavaScript program to get the long text inside that tag, truncate it and then finally add a link to show full text.
- Next step is to add the Content Editor web part and paste your code in it and save the page.
Checking The Anatomy of SharePoint Page
To be able to truncate the text first we need to get the text. If you don't know how to use developer tool in browser don't worry. Press F12. You should be able to see the tool like this :
In my case it's inside 'div' with class name "ms-rtestate-field" inside which there is one more 'div' tag with dynamic class name and so on. Please note that in your case it might be little bit different. So modify the JavaScript that I will provide below accordingly.
Cook The JavaScript
Next step is to write JavaScript. Here is the JavaScript :
<script>
window.texfull = "" ;
window.onload = function()
{
var tds = document.getElementsByTagName("td");
for(var m=0; m<tds.length; m++)
{
if(tds[m].className == "ms-cellstyle ms-vb2")
{
var cell = tds[m];
var cellChilds = cell.childNodes;
for(var i=0;i<cellChilds.length;i++)
{
if(cellChilds[i].className =="ms-rtestate-field")
{
var div = cellChilds[i].childNodes[0];
if(typeof div !== 'undefined')
{
var text = div.innerHTML;
window.texfull = "" ;
window.onload = function()
{
var tds = document.getElementsByTagName("td");
for(var m=0; m<tds.length; m++)
{
if(tds[m].className == "ms-cellstyle ms-vb2")
{
var cell = tds[m];
var cellChilds = cell.childNodes;
for(var i=0;i<cellChilds.length;i++)
{
if(cellChilds[i].className =="ms-rtestate-field")
{
var div = cellChilds[i].childNodes[0];
if(typeof div !== 'undefined')
{
var text = div.innerHTML;
if(text)
{
if(text.length > 100)
{
textfull = div.innerHTML;
text = text.substring(0,100) + "<a href='javascript:alert(textfull);'>...more</a>";
div.innerHTML = text;
}
}
}
}
}
}
}
}
</script>
{
if(text.length > 100)
{
textfull = div.innerHTML;
text = text.substring(0,100) + "<a href='javascript:alert(textfull);'>...more</a>";
div.innerHTML = text;
}
}
}
}
}
}
}
}
</script>
NOTE: I have used here document.getElementsByTagName to get all 'td' tags and then iterating through all the tags to find a 'td' tag with class name "ms-cellstyle ms-vb2" which holds the text in my case. We could have used "getElementsByClassName" but unfortunately it doesn't work in IE8 or below. So I had to do it like this.
Here I have written code to show the full text as an alert on user clicks on the "...more" link. You can write the URL of the DisplayForm to show item.
Add The Web Part
Then next step is to add a content editor web part to your page. To do that :
- Go to setting and click on Edit Page.
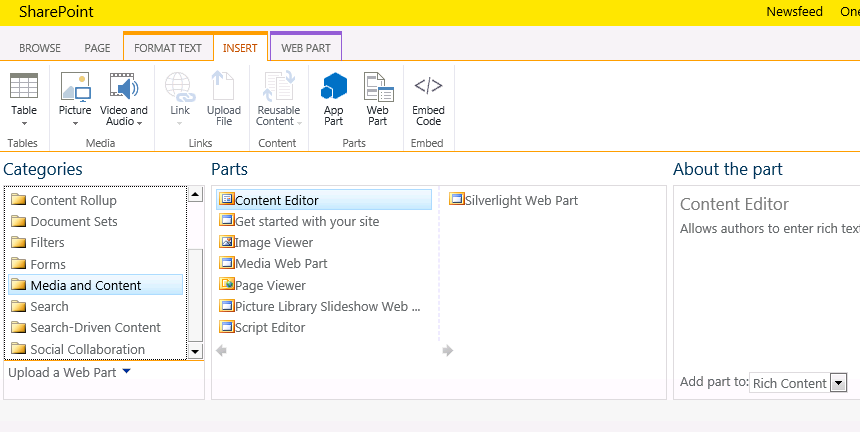
- Click on Insert Web part and then select Content Editor inside Media and Content.
- Click on Add button.
- Then select the Content Editor web part and click on Edit Source button on ribbon on top to add you code.
- Then save the page and watch the magic happen.
If you face any problem don't hesitate to leave comments. Enjoy!